
Фавикон – это небольшая иконка, которая отображается рядом с названием сайта в адресной строке браузера или в закладках. Эта маленькая деталь может сделать ваш сайт более узнаваемым и привлекательным для пользователей. Однако иногда может возникнуть проблема: почему-то «Яндекс» не видит фавикон, и вместо него отображается стандартная иконка.
Причины, по которым «Яндекс» не видит фавикон, могут быть разными. Одной из причин может быть неправильное размещение фавикона на вашем сайте. Например, если вы забыли указать путь к фавикону в коде страницы или указали неправильный путь, то «Яндекс» не сможет найти его и отобразит стандартную иконку.
Проблема с фавиконом в «Яндекс»: как решить

Для решения проблемы с фавиконом в «Яндекс» можно применить несколько способов. Во-первых, стоит проверить наличие фавикона на сайте и его корректность. Фавикон должен иметь правильный формат изображения (обычно это .ico или .png), а также быть доступным по указанному пути в разметке сайта. Изображение также должно быть правильных размеров (обычно 16×16 или 32×32 пикселя) и иметь адекватное содержание, отражающее бренд или тематику сайта.
Во-вторых, следует проверить наличие соответствующего кода в разметке сайта. Обычно фавикон указывается с помощью тега <link rel="icon" href="путь_к_фавикону">. Проверьте, что данный код присутствует в секции <head> вашего сайта и указывает на корректный путь к фавикону.
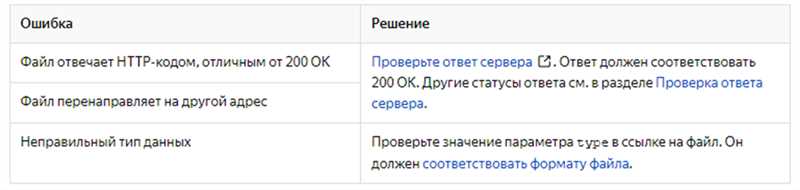
Если проблема с фавиконом в «Яндекс» остается нерешенной, стоит также обратить внимание на возможные ошибки в конфигурации сервера или файле robots.txt. Убедитесь, что сервер отдает фавикон без ошибок и что файл robots.txt не блокирует доступ к данному ресурсу.
Причины, по которым «Яндекс» не видит фавикон

-
Неправильный путь к фавикону: Самая распространенная причина, по которой «Яндекс» не видит фавикон, — это неверный путь к файлу. Файл .ico должен быть размещен в корневой директории сайта, и ссылка на него должна быть указана в коде HTML.
-
Недопустимый формат фавикона: «Яндекс» поддерживает только определенные форматы фавиконов, такие как .ico, .png и .gif. Если вы используете другой формат, например .jpg, «Яндекс» не сможет его отобразить.
-
Отсутствие ссылки на фавикон в коде HTML: Даже если фавикон находится в корневой директории сайта, «Яндекс» его не увидит, если нет ссылки на него в коде HTML. Для этого в теге
<head>необходимо добавить следующую строку:<link rel="icon" href="favicon.ico" type="image/x-icon" />.
Методы решения проблемы с фавиконом в «Яндекс»
Проблемы с отображением фавиконов в поисковой системе «Яндекс» доставляют неудобства пользователям и веб-разработчикам. Ошибка заключается в том, что иконка сайта не отображается в результатах поиска или во вкладке браузера.
Для решения данной проблемы существуют несколько методов:
- Проверка корректности ссылки на фавикон. Первым шагом необходимо убедиться, что ссылка на фавикон указана корректно в коде сайта. Вы можете использовать тег
<link>с атрибутомrel="icon"для указания пути к иконке. Кроме того, убедитесь, что фавикон находится по указанному пути и доступен для загрузки. - Проверка размера и формата фавикона. «Яндекс» требует, чтобы фавиконы имели определенные размеры (обычно 16×16 пикселей) и были в формате ICO или PNG. Убедитесь, что ваша иконка соответствует этим требованиям.
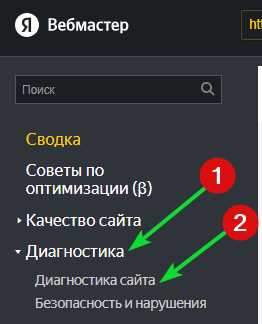
- Обновление кэша «Яндекс». Иногда проблема с отображением фавикона связана с кэшированием данных «Яндекс». Попробуйте обновить кэш сайта, отправив запрос на переиндексацию через сервис «Яндекс.Вебмастер» или установив мета-тег
<meta http-equiv="Cache-Control" content="no-cache">на странице с фавиконом.
Выберите подходящий для вас метод решения проблемы с фавиконом в «Яндекс». Перед этим убедитесь, что проблема не связана с другими аспектами веб-разработки, такими как ошибки в коде или неправильное наименование файла фавикона. Если проблема остается нерешенной, рекомендуется обратиться к документации «Яндекс» или обратиться к специалисту в области веб-разработки для получения дополнительной помощи.
Рекомендации по созданию и добавлению фавикона для «Яндекс»
- Размер и формат: Иконка должна быть квадратной со стороной не менее 16 пикселей и не более 512 пикселей. Рекомендуется использовать форматы PNG или ICO.
- Соотношение сторон: Размер и формат иконки должны соответствовать соотношению сторон 1:1.
- Прозрачность: Если ваша иконка не имеет фона, используйте прозрачный фон, чтобы она лучше смотрелась на разных фонах.
- Имя файла: Убедитесь, что имя файла иконки отображается на всех уровнях вашего сайта. Рекомендуется использовать стандартное имя файла «favicon.ico».
- Кодировка файла: Обязательно используйте кодировку UTF-8 для файла иконки.
Следуя этим рекомендациям, вы сможете создать и добавить фавикон для вашего сайта, который будет корректно отображаться в «Яндекс» и других браузерах. Имейте в виду, что процесс добавления фавикона может различаться в зависимости от платформы и системы управления контентом вашего сайта, поэтому рекомендуется обратиться к документации или поддержке вашей CMS или платформы для получения точных инструкций.
Наши партнеры: