
Графический и веб-дизайн постоянно развиваются и изменяются. Каждый год появляются новые технологии, методы и стили, которые оказывают влияние на восприятие и взаимодействие пользователей с веб-страницами. В 2024 году можно ожидать появления целого ряда новых трендов, которые будут определять будущее дизайна.
Один из ключевых трендов графического и веб-дизайна в 2024 году — это использование темных и туманных цветовых схем. Эти цвета создают ощущение тайны, интриги и вызывают интерес у посетителей. Такой стиль дизайна также помогает создать иллюзию глубины и расширяет возможности для игры света и теней.
Другой тренд графического и веб-дизайна, который ожидается в 2024 году — это использование 3D-элементов. 3D-графика уже давно используется в кино и видеоиграх, но теперь она начинает проникать в веб-дизайн. 3D-элементы добавляют глубину и объем к дизайну, делая его более привлекательным и интерактивным для пользователей.
Тренды графического и веб-дизайна 2024 года
С каждым годом сфера графического и веб-дизайна продолжает развиваться и изменяться. В 2024 году ожидается появление ряда трендов, которые определенно стоит учитывать при создании новых проектов.
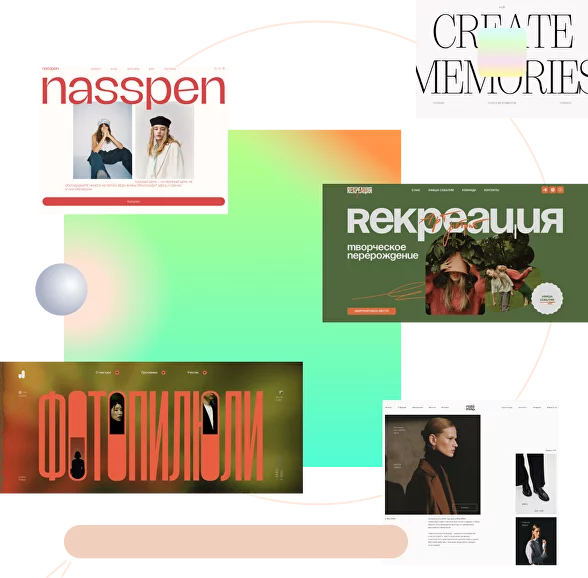
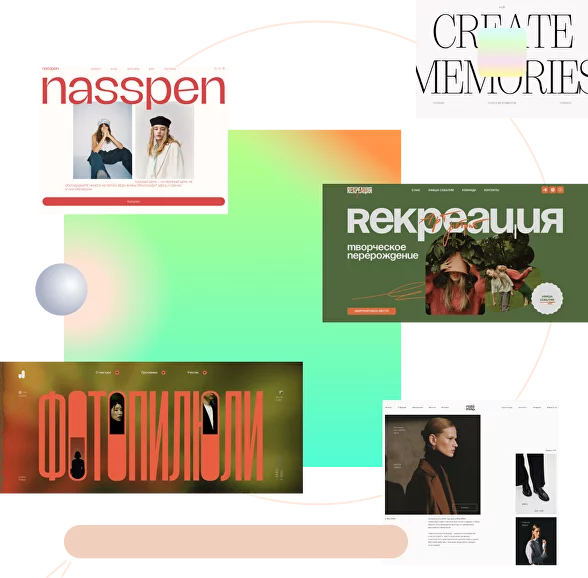
- Смелые цветовые решения. В 2024 году дизайнеры будут стараться привлечь внимание пользователей с помощью необычных цветовых сочетаний и ярких оттенков. Ожидается активное использование градиентов, нестандартных комбинаций и насыщенности цветов.
- Интерактивные элементы. Современные пользователи ожидают от дизайна возможности взаимодействия. В 2024 году этот тренд будет еще более актуален. Дизайнеры будут активно использовать анимацию, видео и другие формы интерактивности, чтобы создать привлекательные и запоминающиеся сайты и приложения.
- Темный режим. События последних лет показали, что темный режим становится все более популярным у пользователей. В 2024 году дизайнеры будут уделять больше внимания разработке сайтов и приложений с темным фоном, что позволит улучшить комфортность использования интерфейса и сэкономить заряд аккумулятора устройств.
- Геометрические формы. Простые и симметричные геометрические формы станут популярными в графическом и веб-дизайне 2024 года. Такие формы добавляют упорядоченности и гармонии в дизайн, привлекают внимание и позволяют создавать эффектные композиции.
Интерактивные элементы
В современном графическом и веб-дизайне все большую популярность приобретают интерактивные элементы. Они позволяют пользователям взаимодействовать с контентом и создают уникальный пользовательский опыт.
Одним из самых популярных интерактивных элементов являются кнопки. Они могут быть представлены в различных формах и цветах, а также иметь анимацию при наведении. Кнопка может быть функциональной, например, открывать ссылку или выполнять определенное действие, или просто добавлять декоративный эффект к дизайну.
Еще одним интерактивным элементом, все чаще используемым в графическом и веб-дизайне, являются переключатели (toggle). Они позволяют пользователю переключаться между двумя состояниями элемента, например, включить или выключить функцию. Переключатели могут быть представлены в виде чекбоксов, переключателей-переключателей или кнопок-переключателей.
- Другими популярными интерактивными элементами являются:
- Слайдеры и карусели, которые позволяют пользователю просматривать контент горизонтально или вертикально.
- Вкладки и аккордеоны, которые позволяют организовать информацию в удобном для пользователя формате.
- Формы и поля, которые позволяют пользователю вводить данные или отправлять сообщения.
Все эти интерактивные элементы помогают создать удобный и интуитивный интерфейс, который способствует взаимодействию пользователя с контентом и повышает эффективность дизайна.
Тематическое оформление
В основе тематического оформления лежит грамотный выбор цветовой палитры, шрифтов, иконок, а также графических элементов, которые передают настроение и идентичность темы. Важно учесть особенности аудитории и отрасли, чтобы передать правильные эмоции и информацию через дизайн.
Примеры тематического оформления:
- Сайт спортивного клуба с яркой и энергичной цветовой гаммой, динамическими графиками и фотографиями спортсменов
- Приложение для путешествий, оформленное в стиле путешествий, с использованием иконок, отображающих различные виды транспорта и достопримечательности
- Интернет-магазин детских игрушек с мягкими и яркими цветами, использованием дружелюбных шрифтов и изображениями детей, играющих с игрушками
Анимация и анимированные иллюстрации
В 2024 году анимация будет использоваться не только для создания приятной визуальной составляющей, но и для функциональных целей. Анимационные элементы могут помочь лучше передать информацию, повысить вовлеченность пользователя и улучшить пользовательский опыт.
Для создания анимированных иллюстраций активно используются современные технологии и инструменты. Дизайнеры могут использовать анимацию SVG, CSS, JavaScript и другие программные средства, чтобы создать уникальные и эффектные анимированные иллюстрации.
Преимущества анимации в графическом и веб-дизайне:
- Повышение визуального привлекательности дизайна;
- Усиление эмоциональной реакции пользователя;
- Лучшая передача информации и идеи;
- Увеличение вовлеченности пользователя;
- Улучшение пользовательского опыта и удобства использования;
- Создание уникальных и запоминающихся визуальных решений.