
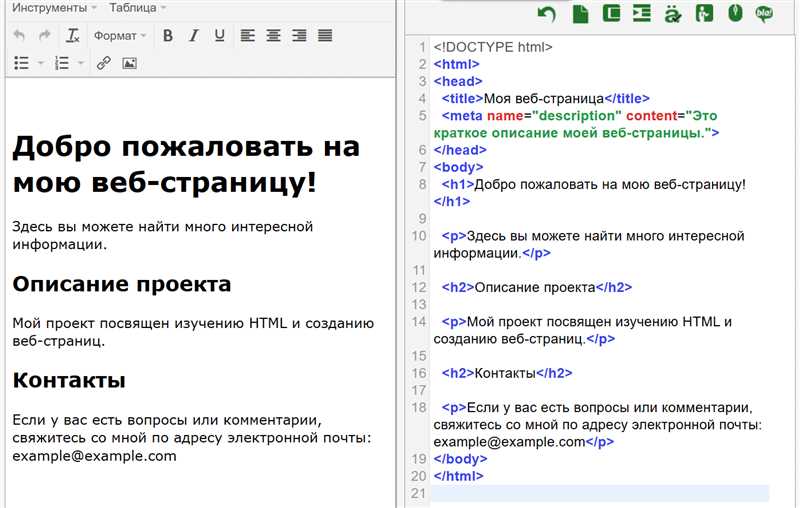
Исходный код веб-сайта — это набор инструкций на языке HTML, который определяет структуру и содержимое каждой страницы сайта. Этот код создается разработчиками веб-сайтов и отображается веб-браузерами, чтобы представить содержимое страницы пользователю.
HTML-код состоит из различных элементов и тегов, которые определяют, как содержимое страницы должно быть отформатировано и представлено. Например, тег используется для выделения жирным шрифтом текста, а тег создает параграфы текста.
Если вам интересно узнать, как выглядит HTML-код любой страницы веб-сайта, вы можете легко посмотреть его, используя инструменты разработчика, которые доступны во всех современных веб-браузерах. Просто откройте веб-страницу, которую вы хотите исследовать, нажмите правой кнопкой мыши на странице и выберите «Просмотреть источник страницы» или «Внести элемент».
Понятие исходного кода сайта

Исходный код сайта представляет собой набор текстовых инструкций, написанных на языке разметки HTML, которые определяют структуру и содержимое веб-страницы. Каждый сайт состоит из множества файлов, и исходный код дает возможность посмотреть, каким образом эти файлы взаимодействуют друг с другом и какие элементы присутствуют на странице.
HTML (HyperText Markup Language) является стандартным языком разметки для создания веб-страниц. С помощью HTML можно определить заголовки, абзацы, списки, ссылки, изображения и другие элементы, которые отображаются в браузере пользователя. Исходный код сайта представляет собой набор HTML-тегов и их атрибутов, которые определяют структуру и внешний вид страницы.
Пример кода для создания списка на HTML:

- Тег <ul> — определяет неупорядоченный список.
- Тег <li> — определяет элемент списка.
- Тег <strong> — устанавливает жирное начертание для текста.
Пример кода для создания таблицы на HTML:
| № | Имя | Фамилия |
|---|---|---|
| 1 | Иван | Иванов |
| 2 | Петр | Петров |
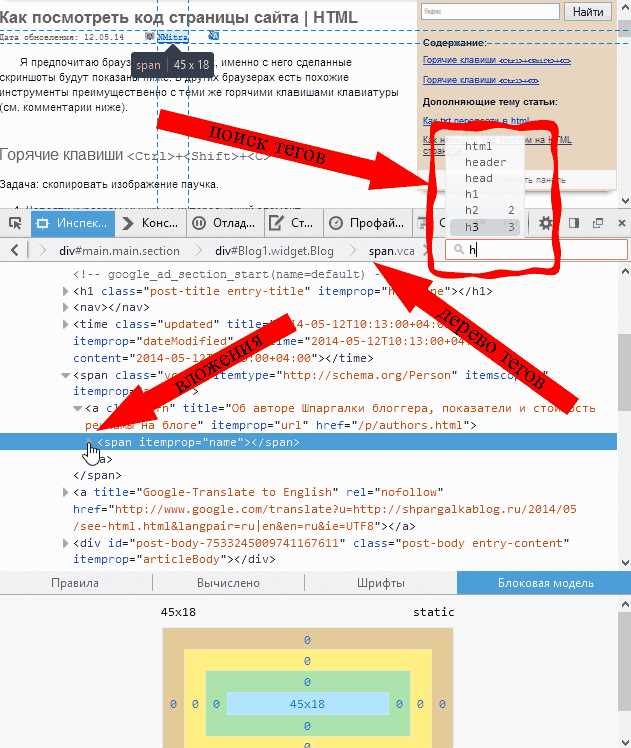
Каждая веб-страница имеет свой собственный исходный код, который можно посмотреть, щелкнув правой кнопкой мыши по странице и выбрав опцию «Просмотреть исходный код» (View Page Source) в браузере. Это позволяет разработчикам и дизайнерам изучать и анализировать сайты, а также вносить изменения в их верстку и структуру.
Понимание исходного кода сайта является важным навыком для веб-разработчиков, так как они могут использовать его для отладки, модификации и оптимизации веб-страницы. Зная основные принципы исходного кода, можно создавать более гибкие и интерактивные сайты, которые привлекут больше посетителей и будут функционировать эффективнее.
Как посмотреть HTML-код страницы
Существует несколько способов посмотреть HTML-код страницы:
- Использование «Просмотреть код страницы» веб-браузера: Большинство современных веб-браузеров предлагает функцию «Просмотреть код страницы», которая позволяет просматривать исходный код текущей страницы. Обычно эта функция вызывается через контекстное меню страницы или комбинацию клавиш.
- Использование различных расширений и плагинов: Существуют различные расширения и плагины для веб-браузеров, которые добавляют дополнительные инструменты для работы с HTML-кодом. Некоторые из них позволяют просматривать исходный код страницы, а другие — анализировать и визуализировать его структуру.
- Использование инструментов разработчика: Современные веб-браузеры также предлагают набор инструментов разработчика, который включает функцию просмотра исходного кода страницы. С помощью этих инструментов можно не только просматривать исходный код, но и анализировать его структуру, редактировать и отлаживать страницу.
Чтение и изучение HTML-кода страницы может помочь понять, как элементы страницы организованы и какие технологии используются для их создания. Это особенно полезно для разработчиков, которые хотят улучшить свои навыки и создавать более эффективные и пользовательские дружелюбные веб-сайты.
Наши партнеры: