
Процесс разработки сайта может быть сложным и многоступенчатым, особенно если вы работаете с внешними исполнителями или командой разработчиков. Одна из проблем, с которой часто сталкиваются заказчики, заключается в том, что исполнители могут «налажать» и создать не то, что они ожидают. Чтобы избежать таких неприятностей, рекомендуется использовать прототип страницы.
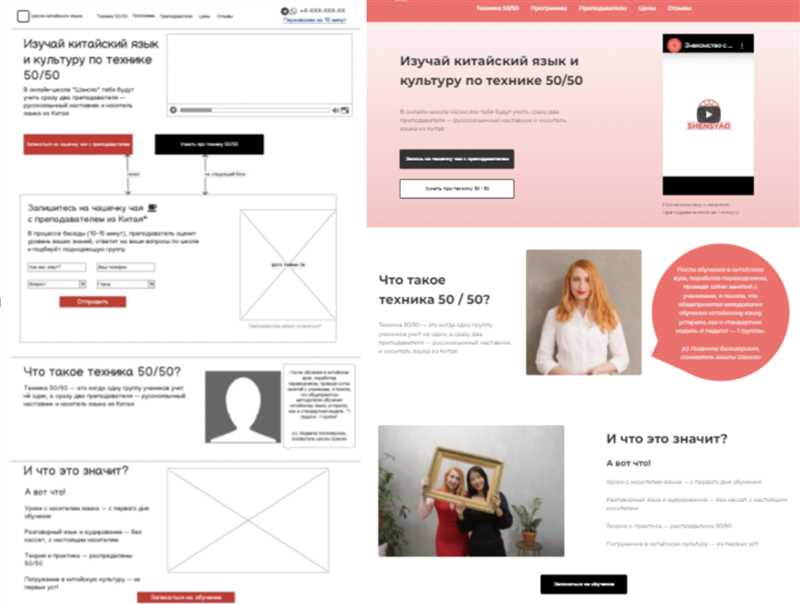
Прототип страницы — это некая основа, на которой строится вся дальнейшая работа над сайтом. Он представляет собой набор изображений или мокапов, которые позволяют заказчику и исполнителям визуально представить и оценить, каким будет готовый сайт. Преимущество использования прототипа заключается в том, что это снижает риск нарушения требований заказчика и позволяет исправить ошибки на ранних стадиях разработки.
Основные шаги создания прототипа страницы включают в себя анализ требований заказчика, исследование рынка и целевой аудитории, разработку структуры и визуализацию основных элементов страницы. Важно понять, что прототип не является окончательным дизайном и макетом, это лишь первичный этап, на котором обсуждаются и уточняются идеи и концепции. Для этого часто используются специализированные инструменты для создания прототипов, такие как Figma, Adobe XD или Axure.
Заказчикам, которые желают получить качественный продукт и не испытывать проблем с исполнителями, настоятельно рекомендуется включить создание прототипа страницы в процесс разработки сайта. Это существенно сократит риск недопонимания и поможет достичь цели — создания удобного, функционального и привлекательного сайта.
Выбор инструмента для создания прототипа
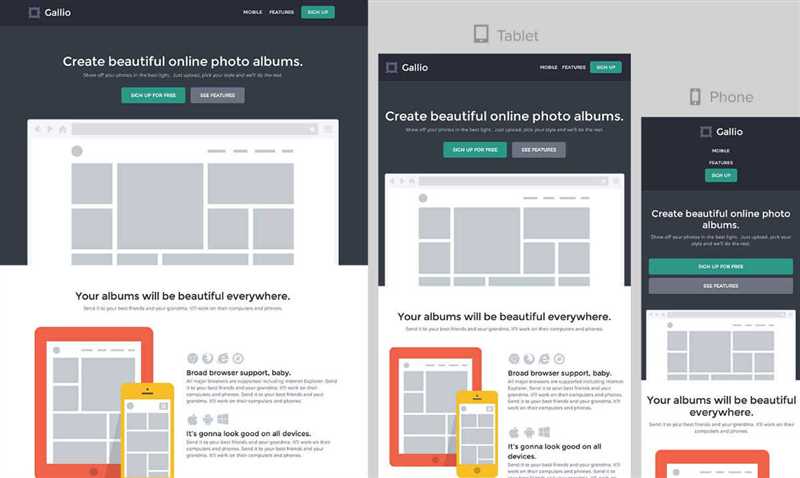
Кроме того, необходимо учесть функциональность инструмента. В идеале, выбранный инструмент должен предлагать возможности создания интерактивных прототипов, которые позволяют полноценно тестировать функциональность и взаимодействие элементов страницы. Это может позволить выявить и исправить возможные проблемы еще на ранней стадии разработки.
Примеры инструментов для создания прототипов страниц
- Adobe XD – мощный инструмент, который позволяет создавать интерактивные прототипы с возможностью просмотра на разных устройствах. Он предлагает удобный интерфейс и широкие возможности для работы с элементами страницы.
- Figma – онлайн-инструмент, который позволяет коллективно работать над прототипом. Он также предлагает возможность создания интерактивных прототипов и имеет интуитивный интерфейс.
- Sketch – популярный инструмент для дизайнеров, который также позволяет создавать прототипы страниц. Он предлагает большие возможности для работы с векторными элементами и имеет широкий выбор плагинов для расширения функциональности.
В итоге, выбор инструмента для создания прототипа страниц зависит от конкретных требований проекта и предпочтений команды. Однако, важно не забывать о удобстве использования и функциональности выбранного инструмента, чтобы процесс разработки прототипа проходил без сложностей.
Составление основной структуры страниц

Создание прототипа страниц для разработки сайта очень важный этап, который поможет исполнителям не налажать и сделать работу максимально эффективной. При составлении основной структуры страниц следует учитывать несколько ключевых моментов.
Определение заголовка и основной информации
Первым шагом при создании прототипа страницы является определение заголовка и основной информации, которая будет размещена на ней. Заголовок должен быть ясным и понятным, чтобы пользователи сразу могли понять, о чем будут читать или что смогут найти на данной странице.
Важно: Основная информация должна быть структурирована и организована в логическом порядке, чтобы было легко ориентироваться и найти нужную информацию.
Использование списков для организации информации
Чтобы предоставить информацию более систематизированно и позволить пользователям быстро найти нужные детали, рекомендуется использовать списки. Можно выбрать между маркированными списками (
- ) или нумерованными списками (
- ), в зависимости от того, какая информация будет предоставлена.
Совет: При составлении списков важно помнить об их визуальной привлекательности и легкой навигации.
Организация таблиц для представления данных
Если на странице есть данные, которые должны быть представлены таблично, то можно воспользоваться тегом