
В современном мире, где цифровые продукты стали неотъемлемой частью нашей повседневной жизни, дизайн-системы становятся все более важным инструментом для дизайнеров и разработчиков. Дизайн-система — это набор решений, правил и компонентов, которые позволяют создать последовательный и согласованный дизайн продукта.
Одна из главных причин, по которой компании создают дизайн-системы, заключается в том, что они обеспечивают единообразный внешний вид и поведение продуктов компании. Благодаря этому, пользователи могут легко ориентироваться в продуктах компании и быстро понимать, как выполнять различные задачи.
Дизайн-система состоит из нескольких ключевых компонентов. Во-первых, это брендбук — набор правил и рекомендаций по использованию логотипа, цветовой палитры, шрифтов и других визуальных элементов бренда. Это помогает создавать единое впечатление о компании и ее продуктах.
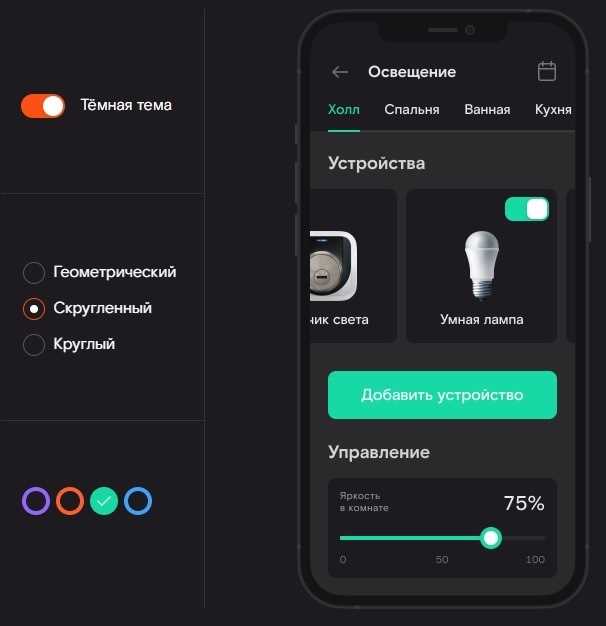
Во-вторых, дизайн-система включает в себя графические компоненты, такие как иконки, кнопки, поля ввода и другие элементы интерфейса. Эти компоненты обладают определенными правилами использования, что позволяет создавать согласованный и интуитивно понятный пользовательский интерфейс.
Зачем нужна дизайн-система?
Дизайн-система представляет собой набор инструментов, правил и руководств, которые позволяют создавать и поддерживать единообразный и последовательный дизайн на всех уровнях компании. Она играет ключевую роль в обеспечении консистентного и узнаваемого визуального облика бренда или продукта.
Дизайн-система позволяет:
- Сэкономить время и ресурсы. Благодаря единому набору стандартов и шаблонов, дизайнеры и разработчики могут быстрее и эффективнее создавать новые элементы и компоненты, не тратя время на поиск и изобретение велосипеда.
- Создать единое визуальное восприятие. Дизайн-система предоставляет готовые правила для использования цветовой гаммы, типографики, иконок и других элементов дизайна. Это позволяет достичь согласованности и узнаваемости бренда или продукта.
- Упростить коммуникацию. Благодаря дизайн-системе все участники команды имеют ясное представление о том, как должны выглядеть различные элементы интерфейса, что упрощает взаимодействие между дизайнерами, разработчиками и менеджерами.
- Обеспечить масштабируемость и гибкость. Дизайн-система предоставляет готовые компоненты, которые могут быть многократно использованы в различных проектах, что позволяет быстро масштабировать и изменять дизайн при необходимости.
В итоге, дизайн-система является неотъемлемой частью успешного развития и продвижения бренда или продукта, обеспечивая качество и единство дизайна на всех уровнях компании.
Улучшение консистентности
Дизайн-система позволяет решить эту проблему путем создания единой базы компонентов и стилей, которую можно использовать во всем продукте. Засчет этого, все элементы интерфейса будут выглядеть и вести себя одинаково, независимо от того, кто их разрабатывал. Это значительно улучшает пользовательский опыт и создает ощущение цельности продукта.
Преимущества консистентности
- Облегчение работы дизайнерам и разработчикам. Благодаря дизайн-системе, разработчики могут быстрее создавать новые компоненты и вносить изменения в существующие, так как они уже знакомы с общими правилами и принятыми решениями. Дизайнеры, в свою очередь, могут использовать готовые компоненты и сосредоточиться на создании новых.
- Улучшение эффективности процесса разработки. Благодаря единой системе стилей и компонентов, можно значительно ускорить процесс разработки. Не нужно постоянно придумывать и реализовывать новые элементы, так как они уже есть в дизайн-системе. Это позволяет сократить время на создание продукта и сделать его более предсказуемым.
- Повышение качества продукта. Когда все элементы интерфейса выглядят и ведут себя одинаково, это создает ощущение надежности и доверия у пользователей. Они видят, что продукт разработан с учетом деталей, что повышает его качество и удобство использования.
Оптимизация процесса разработки
Основной задачей оптимизации процесса разработки является создание и использование централизованного хранилища компонентов, стилей и прочих элементов дизайн-системы. Это позволяет избежать дублирования и упрощает каждый новый проект, так как уже есть готовые и протестированные решения для различных задач.
-
Компания Airbnb оптимизировала свой процесс разработки дизайн-системы на основе React, создавая библиотеку компонентов и стилей, которые могут быть использованы во всех проектах. Это позволяет значительно ускорить создание новых страниц и функциональности, а также обеспечивает единообразный и последовательный дизайн на всех площадках.
-
Dropbox также оптимизировал свой процесс разработки и создал свою дизайн-систему под названием «Plume». Она включает в себя набор компонентов, шрифтов, цветовых схем и других элементов, которые могут быть использованы во всех проектах. Компания проделала большую работу по оптимизации сборки, тестированию и документированию дизайн-системы, чтобы обеспечить эффективность разработки и ее поддержки.
Повышение эффективности командной работы
Дизайн-система служит основой для создания качественного дизайна проекта. Она объединяет графические и UI компоненты, устанавливает принципы и правила оформления, определяет цветовую схему, шрифты и стили, а также устанавливает общие правила взаимодействия и процессы работы команды. Благодаря этому, все участники команды работают в единой системе и способствуют достижению общих целей.
Преимущества использования дизайн-системы в работе команды:
- Ускорение процесса разработки. Все необходимые ресурсы и гайдлайны уже определены и предоставляются команде, что позволяет избежать излишних размышлений и ошибок.
- Улучшение качества работ. Правила и стандарты, определенные в дизайн-системе, обеспечивают постоянство и согласованность дизайна на всех этапах проекта, что повышает его качество и позволяет команде более эффективно взаимодействовать с заказчиком.
- Унификация процессов. Дизайн-система определяет общие правила и принципы работы команды, что позволяет стандартизировать процессы и упростить коммуникацию между участниками проекта.
- Улучшение коммуникации. Единый язык, стандарты и соглашения, установленные в рамках дизайн-системы, позволяют участникам команды лучше понимать друг друга и более эффективно общаться, что способствует сокращению времени на обсуждения и согласования.
Итог

Дизайн-система является мощным инструментом для повышения эффективности работы команды. Она обеспечивает единый подход в создании дизайна, упрощает процессы разработки, повышает качество работ и улучшает коммуникацию между участниками команды. Внедрение дизайн-системы позволяет значительно сократить время и усилия, затрачиваемые на разработку проекта, и сфокусироваться на достижении общих целей.
Наши партнеры: